ウェブサイトの読み込みが遅いと、ユーザーが待ちきれずにサイトを閉じてしまうことがあります。
それはSEO(検索エンジン最適化)にも悪影響を与えます。
この記事では、WordPressのパフォーマンスを向上させる「Performance Lab」というプラグインの使い方を簡単に説明します。
このプラグインを使うことで、ウェブサイトの表示速度を速くし、ユーザーにとって使いやすいサイトにすることができます。
Performance Lab(パフォーマンスラボ)プラグインとは?

Performance Labは、WordPressが公式に出しているサイトの速度を上げるためのプラグインです。
このプラグインには、画像を軽くする機能やキャッシュを使う機能など、いくつかの便利なツールが入っています。
これを使うと、ページの読み込みが早くなり、訪問者がストレスなくサイトを見られるようになります。
公式のサポートがあるので、信頼性が高く、初心者にも使いやすいのが特徴です。
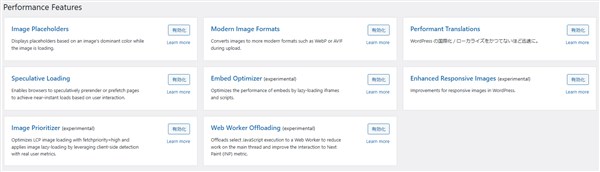
今使える主な機能:
- Image Placeholders:画像の代わりに一時的なものを表示して、ページの読み込みを速くします。
- Modern Image Formats:WebPなど、読み込みが速い最新の画像形式を使えます。
- Performant Translations:サイトの翻訳を効率的にして、読み込みを速くします。
- Speculative Loading:次に必要になりそうなデータを先に読み込むことで、ページの表示を速くします。
- Embed Optimizer (実験中):埋め込まれたコンテンツを最適化して、読み込みを速くします。
- Enhanced Responsive Images (実験中):デバイスに合わせた画像表示をさらに効率的にします。
- Image Prioritizer (実験中):重要な画像を優先的に読み込むことで、表示速度を上げます。
- Web Worker Offloading (実験中):一部の作業をWebブラウザで効率的に処理して、サイト全体の速度を上げます。
これらの機能は、Performance Labを使わなくても個別にインストールすることもできます。
ただし、Performance Labプラグインを入れておけば、新しい機能が追加されたときにすぐに試せるようになります。
Performance Labのインストール方法と各プラグインの使い方

Performance Labをインストールするには、以下の手順に従ってください。
- WordPressの管理画面にログインし、「プラグイン」から「新規追加」をクリックします。
- 検索バーに「Performance Lab」と入力し、出てきたプラグインをインストールします。
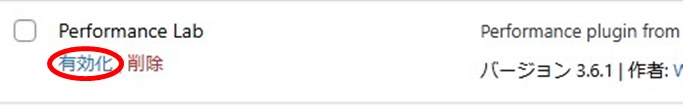
- インストールが終わったら、「有効化」ボタンをクリックします。
これで、サイトのパフォーマンスを上げる準備が整います。

Performance Labプラグインには、いくつかの便利な機能があります。それぞれの機能について簡単に説明します。
1. Image Placeholders(画像のプレースホルダー)
- 機能の説明:この機能は、画像の代わりに一時的なプレースホルダー(※仮の画像)を表示します。ページが完全に読み込まれる前に、ユーザーに画像がどこにあるかを示すことで、全体の読み込みが速く感じられるようにします。
- 使い方:有効にすると、まだ読み込まれていない画像の代わりに、ぼんやりした四角や低解像度の画像が一時的に表示されます。これにより、ページが読み込まれているという視覚的なサインを与え、ユーザーが待っている間のストレスを軽減します。
2. Modern Image Formats(最新の画像形式)
- 機能の説明:WebPなどの新しい画像形式を使うことで、画像のファイルサイズを小さくし、ページの読み込み速度を速くします。これにより、サイト全体のパフォーマンスが向上します。
- 使い方:プラグインをインストールして有効化するだけで、WordPressがWebPや他の最新の画像形式を使うように変わります。特に、既存のJPEGやPNG画像を新しい形式に変換して使うことができます。
3. Performant Translations(効率的な翻訳)
- 機能の説明:サイトの多言語対応を効率化することで、読み込み速度を向上させます。特に翻訳データのキャッシュを最適化して、ページが速く表示されるようにします。
- 使い方:プラグインを有効にすると、翻訳ファイルの読み込みが効率化されます。多言語対応サイトでは、この機能が非常に有用で、複数の翻訳が必要な場合でもスムーズに表示されるようにします。
4. Speculative Loading(推測的な読み込み)
- 機能の説明:ユーザーが次にアクセスする可能性のあるコンテンツを先に読み込んでおくことで、ページの表示速度を速くします。これにより、ユーザーがリンクをクリックしたときにすぐに次のページが表示されるようになります。
- 使い方:有効にするだけで、自動的に次に必要になりそうなコンテンツを読み込み始めます。これにより、ユーザーがリンクをクリックした際の待ち時間が減り、全体の操作性が向上します。
5. Embed Optimizer(埋め込み最適化:実験中)
- 機能の説明:YouTubeなどの埋め込みコンテンツを最適化して、読み込みを速くします。埋め込み要素がページの読み込みに悪影響を与えるのを防ぎ、サイトのパフォーマンスを改善します。
- 使い方:この機能を有効にすると、埋め込みコンテンツの読み込みが必要なときだけ行われるようになり、ページの初期表示が速くなります。
6. Enhanced Responsive Images(強化されたレスポンシブ画像:実験中)
- 機能の説明:異なるデバイス(スマートフォン、タブレット、PCなど)に応じて最適な画像サイズを自動的に選択します。これにより、無駄なデータを減らし、ページの読み込み速度が向上します。
- 使い方:この機能を有効にするだけで、ユーザーのデバイスに応じた最適な画像が表示されます。デバイスの画面サイズに合った画像が表示されるので、無駄なデータ通信を抑えられます。
7. Image Prioritizer(画像優先度設定:実験中)
- 機能の説明:重要な画像を優先して読み込むことで、ユーザーがまず見る部分の表示を速くします。例えば、ファーストビュー(最初に見える部分)の画像がすぐに表示されるようになります。
- 使い方:この機能をオンにすると、サイトの重要な画像(特に上部に表示されるもの)が他の画像よりも優先的に読み込まれるようになります。これにより、ユーザーの最初の印象が良くなります。
8. Web Worker Offloading(Web Workerオフローディング:実験中)
- 機能の説明:ウェブページの一部の作業をブラウザのバックグラウンドで処理することで、ページの表示速度を上げます。これにより、サイトがよりスムーズに動くようになります。
- 使い方:この機能を有効にすると、一部の複雑な作業がバックグラウンドで行われるため、ユーザーが感じるページの動きが速くなります。特に、JavaScriptの処理などが軽くなる効果があります。
高速化の効果を調べる方法

Performance Labの効果を確かめるには、パフォーマンス測定ツールを使います。おすすめのツールをいくつか紹介します。
- Google PageSpeed Insights:このツールを使うと、パソコンやスマートフォンでのサイトの速度を測ることができます。また、どの部分を改善すればいいかも教えてくれます。
- GTmetrix:GTmetrixは、ページの読み込み時間やパフォーマンスの分析をしてくれるツールです。これを使うことで、サイトの改善点がよく分かります。
これらのツールを使って、プラグインを導入した後にパフォーマンスを測定し、必要に応じて設定を調整することで、サイトをより速くすることができます。
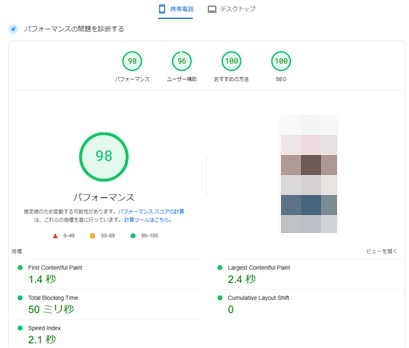
※ちなみにGoogle PageSpeed Insightsで測定した私のメインブログはこんな感じでした。

Performance Labを導入することで、結構早くなりますね。
よくある問題とその解決策
Performance Labを使っていると、他のプラグインとの相性やテーマとの互換性で問題が起きることがあります。
例えば、特定のテーマと一緒に使うとうまく動かないことがあります。このような場合は、以下の方法を試してみてください。
- モジュールの一時無効化:問題が起きたら、すべての機能を一度無効にしてから、一つずつ有効にしてどの機能が原因かを特定しましょう。
- 公式サポートを利用する:WordPress.orgのフォーラムや、公式のサポートページで他のユーザーがどう解決したかを見ると役に立つことがあります。
まとめ
Performance Labは、WordPressの速度を上げるために公式が出している信頼できるプラグインです。
インストールから設定まで簡単で、画像の最適化やキャッシュの利用を通して、サイトの表示を速くすることができます。
これにより、ユーザー体験も向上し、SEOにも良い影響を与えます。
ぜひPerformance Labを試して、あなたのWordPressサイトをもっと速くしてみてください。
表示が速くなることで、訪問者が増え、サイトの人気もアップするでしょう。


コメント