もしあなたが「ブログをもう少しオシャレな雰囲気にしたい」と思っているなら、「Safelayout Cute Preloader」というWordPressのプラグインがぴったりです!
このプラグインを使うと、サイトのページが読み込まれる間に、可愛いアニメーションやデザインを表示することができます。

難しい知識は必要ありません!今回は、その使い方を初心者向けにとってもわかりやすく解説します。
目次
そもそもプリローダーって何?

プリローダーとは、サイトを開いたとき、ページが完全に表示されるまでの間に出てくる「読み込み中」の画面のことです。
よく、クルクル回るマークや進行バーが表示されるのを見たことがありませんか?
普通は「ただの待ち時間」ですが、プリローダーをうまく使えば、この時間を楽しいものに変えることができるんです!
「Safelayout Cute Preloader」って何がスゴイの?

このプラグインを使えば、こんなことが簡単にできます:
- かわいいアニメーションがたくさん!
例えば、クルクル回るアイコンや、ふわっと動く背景など。 - 色や文字も自由に変更!
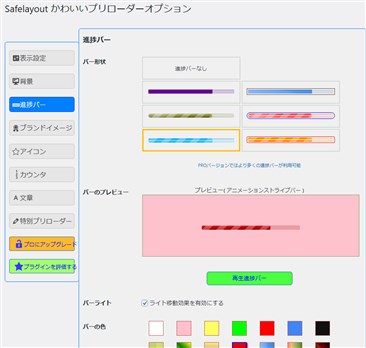
あなたの好きな色や文字を入れることで、サイトの雰囲気にピッタリ合わせられます。 - 進行バー付きで読み込み状況がわかる!
「今、どのくらい読み込まれているのか」が見えて安心感がアップ! - スマホでもパソコンでもOK!
どんな端末でもちゃんと動きます。
さっそく使ってみよう!
プラグインをインストールしよう

- WordPressの管理画面にログインします。
- 左側のメニューから「プラグイン」>「新規追加」をクリック。
- 検索バーに「Safelayout Cute Preloader」と入力。
- 出てきたプラグインを「今すぐインストール」し、「有効化」をクリック!
デザインを選ぼう

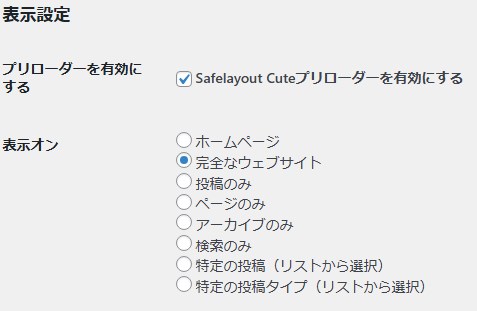
- 左側のメニューから「設定」>「Safelayout Preloader」をクリック。
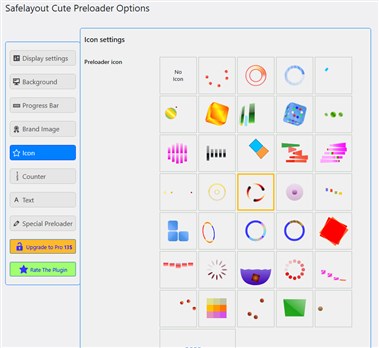
- いくつか用意されているデザインの中から、好きなものを選びます。
- クルクルアイコン
- カラフルな背景
- テキスト入りアニメーション
など、選ぶだけでOK!
色や文字を変えてみよう

「背景」「アイコン」「テキスト」などを、自分好みにカスタマイズできます。ボタンを押して直感的に選ぶだけなので、初心者でも安心です。
設定を保存!
最後に「変更を保存」をクリックして、あなたのサイトに新しいプリローダーを反映させましょう!
初心者でも使いやすい理由
- クリックだけで設定できる!
難しいコードや技術は必要なし! - 失敗してもすぐにやり直せる!
好きなタイミングで設定を変更できます。 - 無料版で十分楽しめる!
最初は無料版から始めて、もっと凝りたくなったら有料版にアップグレードできます。

まとめ:あなたのサイトがもっと楽しくなる!
「Safelayout Cute Preloader」を使えば、あなたのWordPressサイトに「ちょっとした特別感」を簡単にプラスできます。
見てくれる人も、「このサイトおしゃれ!」と思ってくれること間違いなし!
まずは、インストールしてお試しください!
新しいデザインで、あなたのサイトがどう変わるのか楽しみですね♪


コメント