WordPressで投稿や固定ページをおしゃれな「グリッド形式(※格子状に配置する形式)」で表示したいと思ったことはありませんか?
そんなときに便利なのが、WP Ultimate Post Gridというプラグインです。
この記事では、初心者の方でも簡単に使えるように、WP Ultimate Post Gridの基本的な使い方をわかりやすく解説します!
目次
WP Ultimate Post Gridとは?
WP Ultimate Post Gridとは、WordPressサイトで投稿や固定ページ、カスタム投稿を「グリッド形式」で表示できるプラグインです。
レスポンシブ対応で見た目が美しく、特定のカテゴリーやタグをフィルター機能で絞り込むこともできます。
主な特徴

- 簡単な操作: 投稿や固定ページを選ぶだけで、グリッド表示が作れる。
- レスポンシブ対応: スマートフォンやタブレットでも美しい見た目。
- フィルター機能: 訪問者がカテゴリーボタンで記事を絞り込むことが可能。
インストール手順

まずはプラグインをインストールしましょう。
- WordPress管理画面にログインします。
- 左メニューの「プラグイン」>「新規追加」をクリック。
- 検索ボックスに「WP Ultimate Post Grid」と入力。
- 表示されたプラグインの「今すぐインストール」をクリックし、「有効化」します。
これで準備は完了です!
【使い方】グリッドを作成してみよう
次に、グリッドを実際に作成してみましょう。
ステップ1: グリッド作成画面を開く
- WordPress管理画面の左メニューに「WP Ultimate Post Grid」が追加されています。
- メニューをクリックして、「Add New Grid」を選択します。
ステップ2: 表示する内容を選ぶ
- **Post Source(投稿ソース)**タブで、グリッドに表示する投稿や固定ページを選びます。
- 特定のカテゴリーだけ表示したい場合は、カテゴリーを選択します。
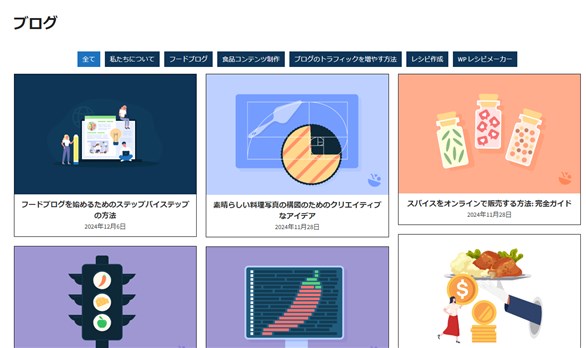
- 例えば「ブログ」カテゴリーの投稿だけをグリッドにすることが可能です。
ステップ3: グリッドのレイアウトを設定
- 列の数:
1行に何個の投稿を並べるかを選びます(例: 3列)。 - 画像サイズ:
サムネイル画像のサイズを選べます。投稿に画像が設定されていない場合、デフォルト画像が表示されます。
ステップ4: フィルターを追加(オプション)
- **Filter Settings(フィルター設定)**を使用すると、ユーザーが特定のカテゴリーやタグで絞り込めるようにできます。
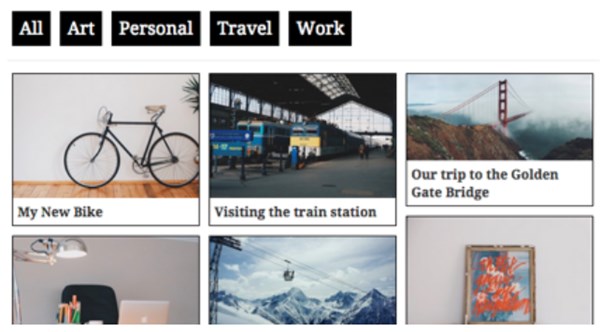
- 例: 「旅行」「レシピ」といったボタンを追加し、それをクリックすると関連する記事だけが表示される仕組みを作れます。
ステップ5: ショートコードをコピーして貼り付け
- グリッドを保存すると、ショートコードが生成されます(例:
[wpupg-grid id="1"])。 - このショートコードをコピーして、表示させたい投稿や固定ページに貼り付けます。
完成!どんなページに仕上がる?

作成したページをプレビューすると、投稿がグリッド形式で並んでいるのを確認できます。
レスポンシブ対応なので、スマホやタブレットでも崩れません!
応用編: プレミアム版の機能
WP Ultimate Post Gridには、より高度なカスタマイズができるプレミアム版もあります。
例えば以下の機能が追加されます:
- 無限スクロール
- 投稿の並び替え(カスタムフィールド対応)
- より細かいフィルター設定
まとめ
WP Ultimate Post Gridを使えば、初心者でも簡単に美しいグリッド形式のページを作成できます。
ブログやポートフォリオサイトをさらに魅力的にしたいときにぜひ活用してみてください!
もし操作方法でわからないことがあれば、この記事を参考に再チャレンジしてみましょう。
簡単に見栄えの良いサイトが作れること間違いなしです!


コメント